Power Pages ~ローコードでWebサイトを作成できるPower Platformサービス~

Power Pages はご存じでしょうか。Microsoft365をご利用の方の中には、Microsoftからの案内メールで、その名前を目にした方もいるのではないでしょうか。本記事では、 Power Pages に関する情報を紹介するとともに、Power Pages でサイトを立ち上げた際の情報を紹介します。
Power Pagesとは
Power Pages は、ノーコード/ローコードでWebサイトが作成できるサービスで、次のような特徴があります。
●職場または学校の電子メールに関連付くMicrosoftアカウントで利用可能
●30日間の無料トライアルから利用開始できる
●Microsoft Dataverseでデータを管理
●Power Platform 製品
Power Pages でサイトを立ち上げてみる
Power Pages を実際に立ち上げた方法を説明します。
※2022年7月に立ち上げた際の確認手順です。
①無料試用開始・サインイン
Microsoft Power Pagesのページにアクセスして
右上の無料試用版、より無料試用を開始し、サインインします。
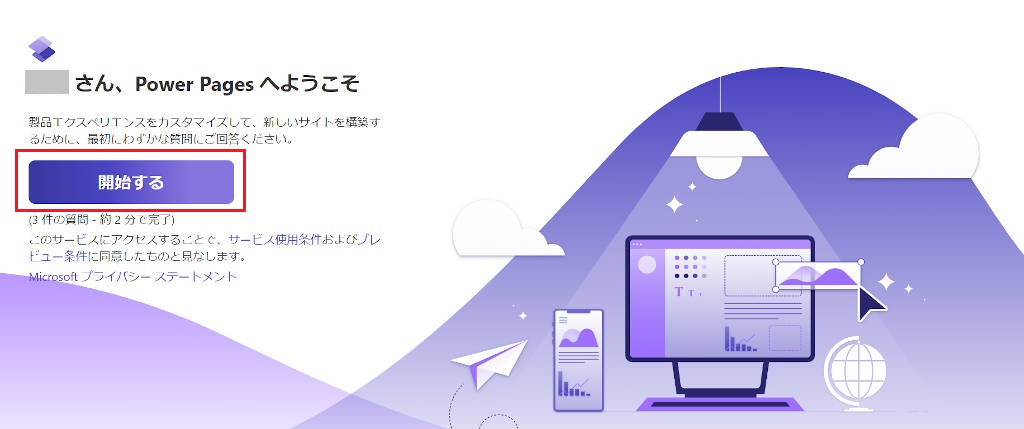
②開始ページ
無料試用のページが立ち上がるので、「開始」をクリックします。
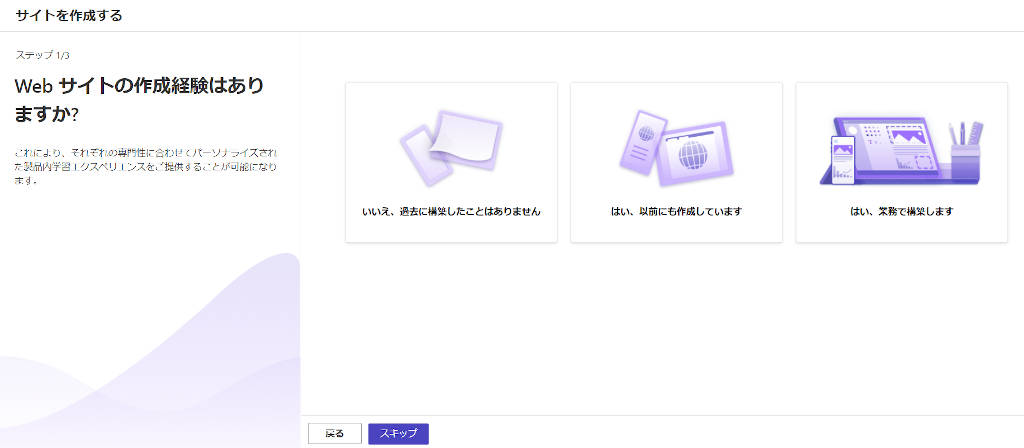
③Webサイトの作成経験
Webサイトの作成経験を選択します。
※選択によって、Webサイト作成後のチュートリアルに違いがあるのだと思いますが、本項目は一度選択してサイトを作成すると、次に新しいWebサイトを作成する際は、聞かれなくなるため具体的な違いは確認できていません。
④テンプレートの選択
テンプレートを選択します。
サイト制作される方は、「テンプレート」ではなく、「テーマ」という表現の方が分かりやすいかもしれませんね。
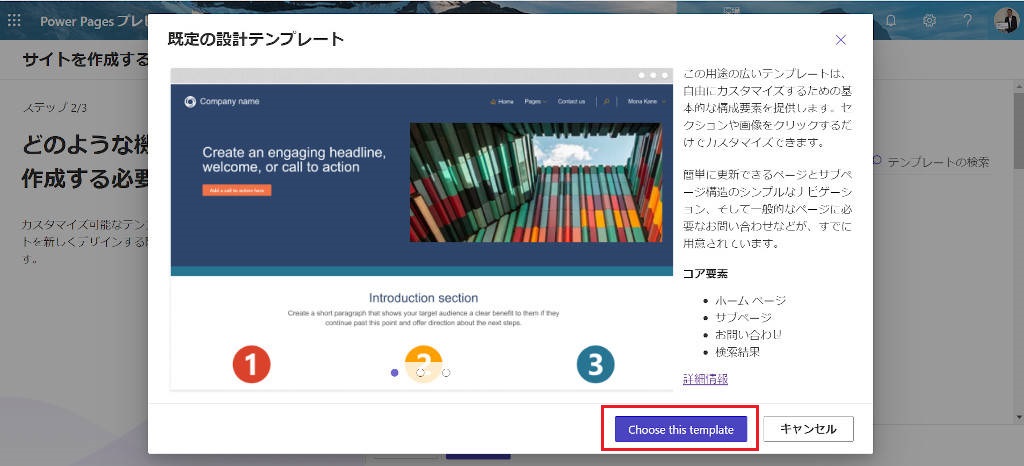
⑤テンプレートの確認
問題なければ、「Choose this templete」を選択します。
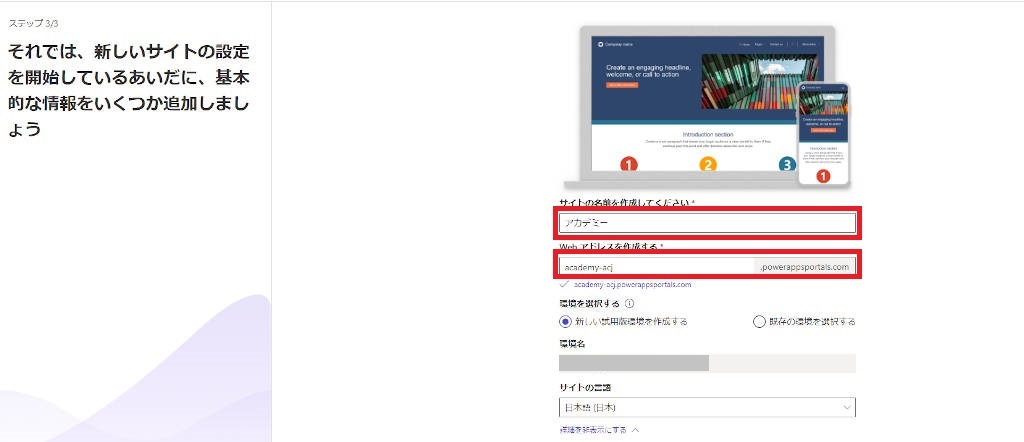
⑥サイト名・アドレス
サイト名や、サイトのアドレスを入力します。
⑦サイトの設定
サイトの設定が開始されます。
⑧管理ページ
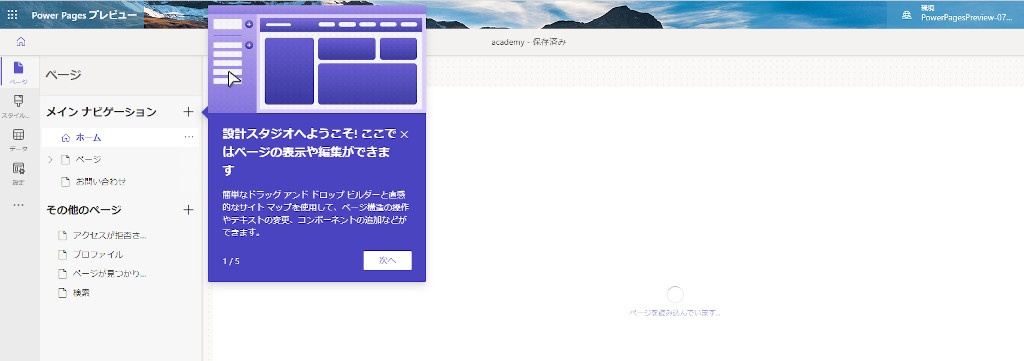
サイト設定完了後の管理ページです。チュートリアルも確認できます。
Power Apps や Power BI等のサービスを使われる方は、確かにこれは、Power Platform製品だ、と思う設定画面ではないでしょうか。
⑨コンテンツの編集
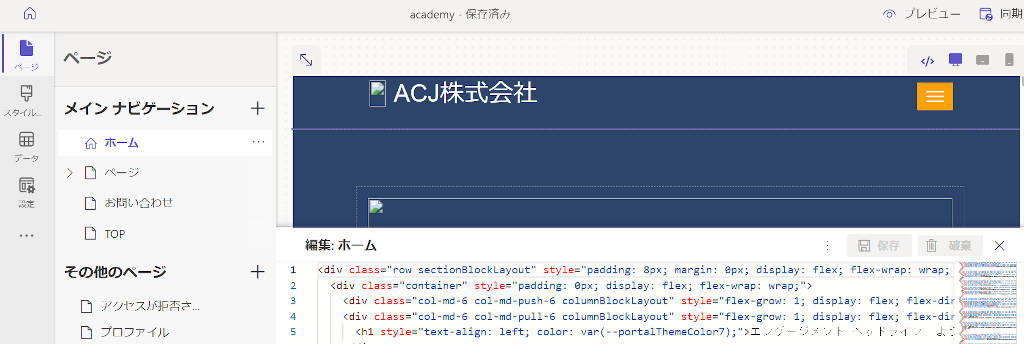
コンテンツの編集は、ノーコード/ローコードツールらしく、コードを編集せず直感的に編集することができます。CMSでサイト制作している場合は、違和感なく利用できると思います。コードを表示させて、コードレベルで変更することもできます。また、Visual Studio Codeを使用してJavaScript、Liquid、WebAPIでの高度な機能実装も可能です。
⑩公開ページイメージ
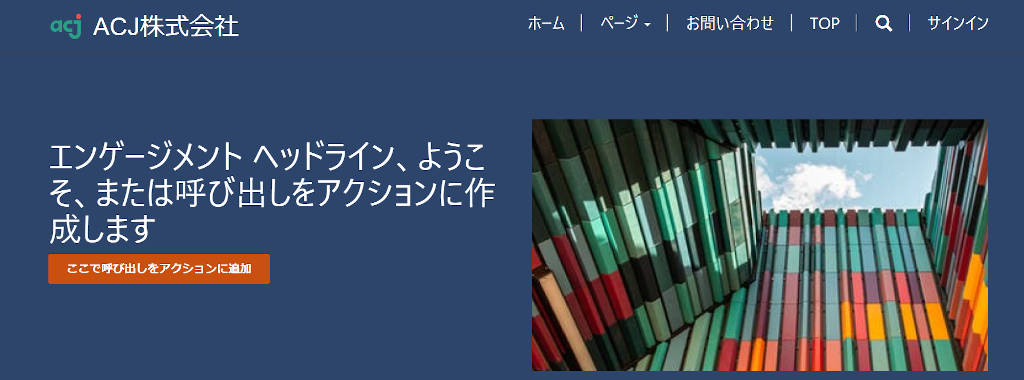
会社名だけ変更してみました。テンプレートではじめから、ホーム(TOPページ)、ページ(サブページ)、お問い合わせ、TOP(いわゆるTOPページではなくサブページのTOP階層相当のページの位置づけ)、サインインメニューが用意されています。
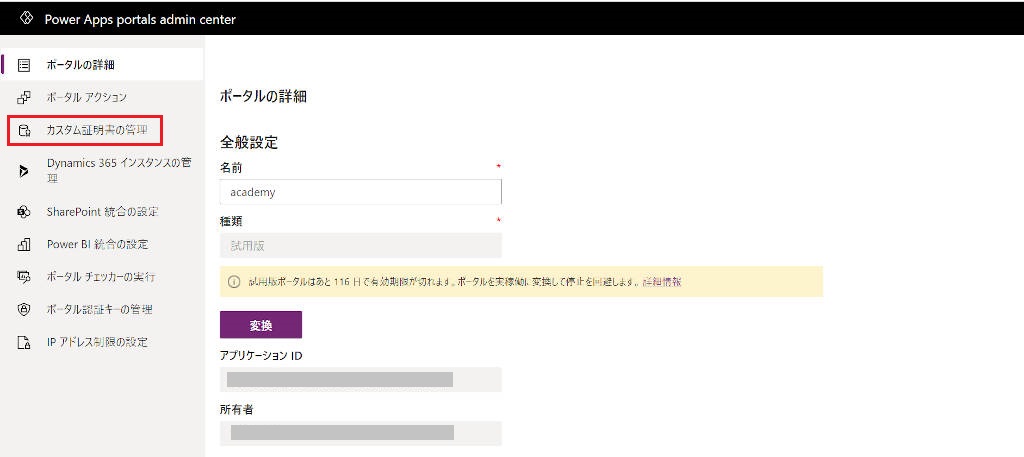
⑪独自ドメイン
Webサイトに関しては、独自ドメインでの運用も可能です。
活用
Power Pages について簡単に説明しました。
Power Pages はPower Platform 製品であり、Microsoft Dataverseというクラウドベースのデータサービスでデータを管理しています。そのため、ビジネスで Power Apps や Power BI 、Power Automate 、Power Virtual Agents といった製品を活用している場合には、 Power Pagesとこれらを連携してサービスを構築することが考えられます。
Power Pages をさらに確認したり活用していく中で、お役に立ち情報があれば、記事を追加・更新していきます。